-
CSS background 에 image 넣기 & 옵션 설정하기Web-app/CSS 2023. 10. 9. 20:55728x90

홈페이지에 배경 이미지를 이용해서 꾸미고 싶을 때 옵션들을 조정해보았습니다.
background-image를 사용해서 간단한 가라 화면을 만들어보았읍니다.
background-size
background-position
background-origin
background-clip
에 대해서 알아봅시다!
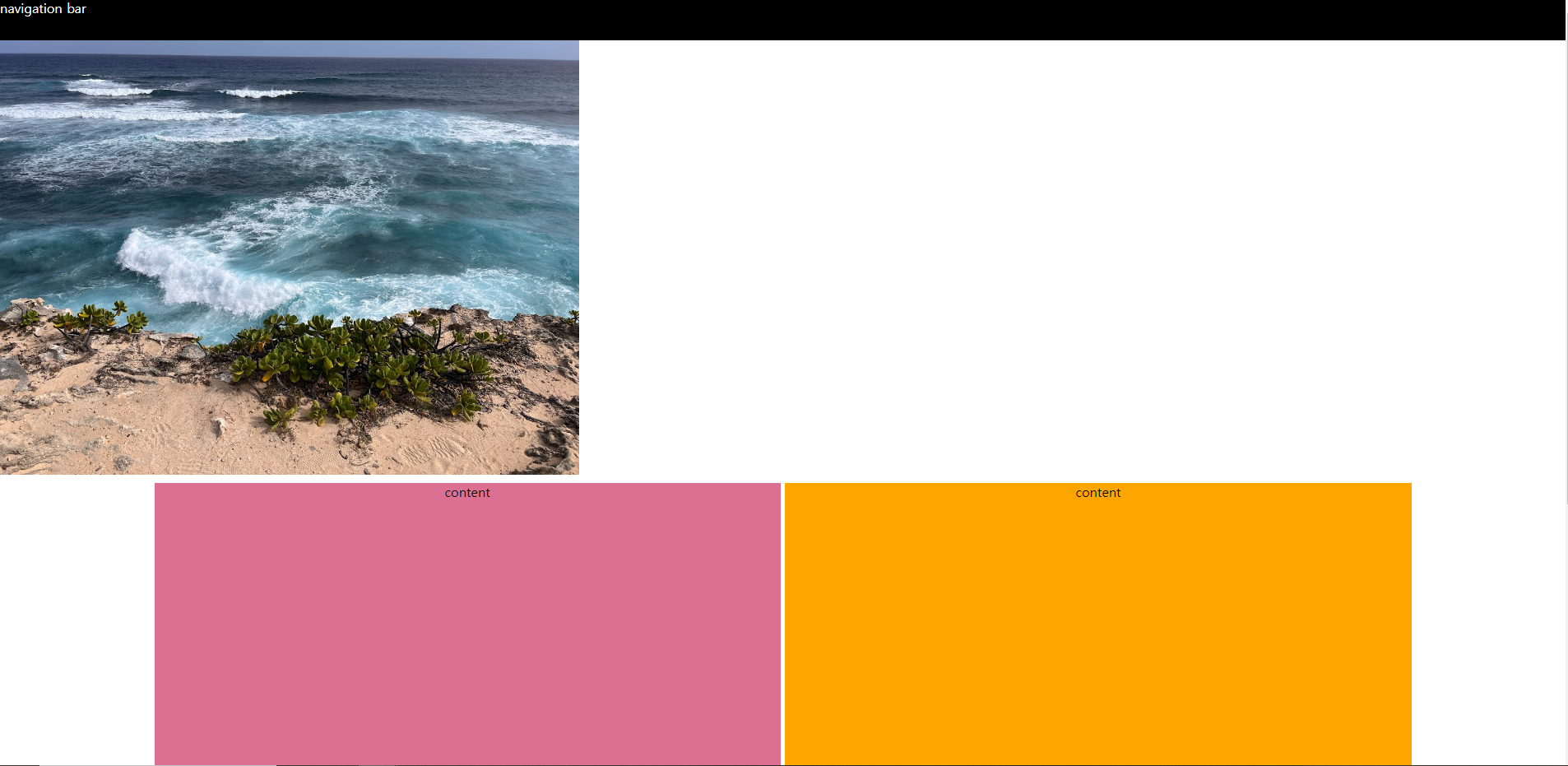
<body> <div class="nav">navigation bar</div> <div class="container"></div> <div class="content__container"> <div class="content" id="content1">content</div> <div class="content" id="content2">content</div> </div> </body>* { box-sizing: border-box; } body{ margin: 0; } .nav{ background: black; color: white; position: fixed; top: 0; width: 100%; height: 50px; } .container{ margin-top: 50px; background-image: url("./images/IMG_5733.jpg"); width: 100%; height: 528px; } .content__container{ width: 100%; margin: 10px auto; text-align: center; } .content{ display: inline-block; background: palevioletred; width: 40%; height: 800px; text-align: center; vertical-align: middle; } #content2{ background: orange; }
요론 화면이 완성!
background-size
auto (default)
배경 이미지의 고유 비율이 유지되도록 배치

contain
잘려지거나 늘어나지 않고 컨테이너 안에 들어갈 수 있으면서도 가능한 크게 보여지는 배치
컨테이너가 더 크면 이미지가 타일처럼 반복되기 때문에
background-repeat property의 value를 no-repeat 로 설정할 필요가 있음.

background-repeat:no repeat; 로 설정 cover
컨테이너가 완전히 덮히도록 이미지의 비율이 조절됨.

이외에도 %와 px로도 나타낼 수 있습니다.

background-size:30%; background-repeat:no-repeat; 로 조정
background-position
1-value로 나타내기
center, top, left, bottom, right의 옵션을 사용할 수 있습니다
이미지를 background-size:contain으로 두고 확인을 해보았습니다.

background-position : center; 
background-position:left; 또는 %를 이용하면, left로 부터 x축이 떨어지게 할 수 있으며, y는 50%로 세팅됩니다.

background-position:10%; 2-value로 나타내기
top 또는 bottom, left 또는 right 조합으로 나타낼 수 있습니다. default 값은 left top 입니다.

background-size:30%; background-position:right bottom; a%+b% 조합으로는 left로부터 a% 이동, top으로 부터 b%이동할 수 있습니다. default 값은 0% 0% 입니다

background-size:30%; background-position:10% 20%; 3-value 로 나타내기
top 또는 bottom, left 또는 right 조합으로 나타낼 수 있으며
첫번째 값이 위치, 두번째 값이 % 또는 px, 세번째 값이 위치이면
첫번째 값은 두번째 값만큼 조절되고, 세번째 값이 적용
첫번째 값이 위치, 두번째 값이 위치, 세번째 값이 % 또는 px이면
첫번째 값에 위치하고 두번째 값이 세번째 값 만큼 적용

background-position:top left 10%; 4-value로 나타내기
top 또는 bottom, left 또는 right 조합으로 나타낼 수 있으며
첫번째 위치가 두번째 값(% 또는 px)만큼 이동, 세번째 위치가 네번째 값(% 또는 px)만큼 이동됩니다.

background-position:top 20% left 10%;
background-origin
배경이미지를 어디서 부터 채울 것인지
테두리부터 시작할 것인지, 테두리 안에서 시작할 것인지, padding 안에서 시작할 것인지를 결정.
background-attachment가 fixed일때는 무시됨.
예시를 위해 border와 padding을 추가해서 비교해보았습니다.
content-box

background-origin:content-box; 배경이 채워지는 시점이 padding 이 이루어지고 그 다음부터 시작되게 됩니다.
하지만 bottom 은 그 밑으로 그림이 이어지기 때문에 배경이 테두리를 넘어서게 됩니다.
만약 이를 막고 싶다면 background-clip 설정이 필요합니다.
padding-box

background-origin:padding-box; 배경이 채워지는 시점이 padding 을 무시하고 시작되게 됩니다.
테두리는 채워지지 않으며, bottom은 그림이 이어지기 때문에 배경이 테두리를 넘어서게 됩니다.
border-box

background-origin:border-box; 배경이 채워지는 시점이 테두리부터 시작됩니다.
background-clip
배경이 테두리 아래로, padding 아래로, content 아래로 확장할지 결정하는 옵션
content-box

background-clip:content-box; 배경이 padding 안 content box 안에서 잘리게 됨.
padding-box

background-clip:padding-box; 배경이 padding 까지 확장되며 테두리까지는 그려지지 않음.
border-box

background-clip:border-box; 배경이 테두리 바깥까지 확장되게 됨.
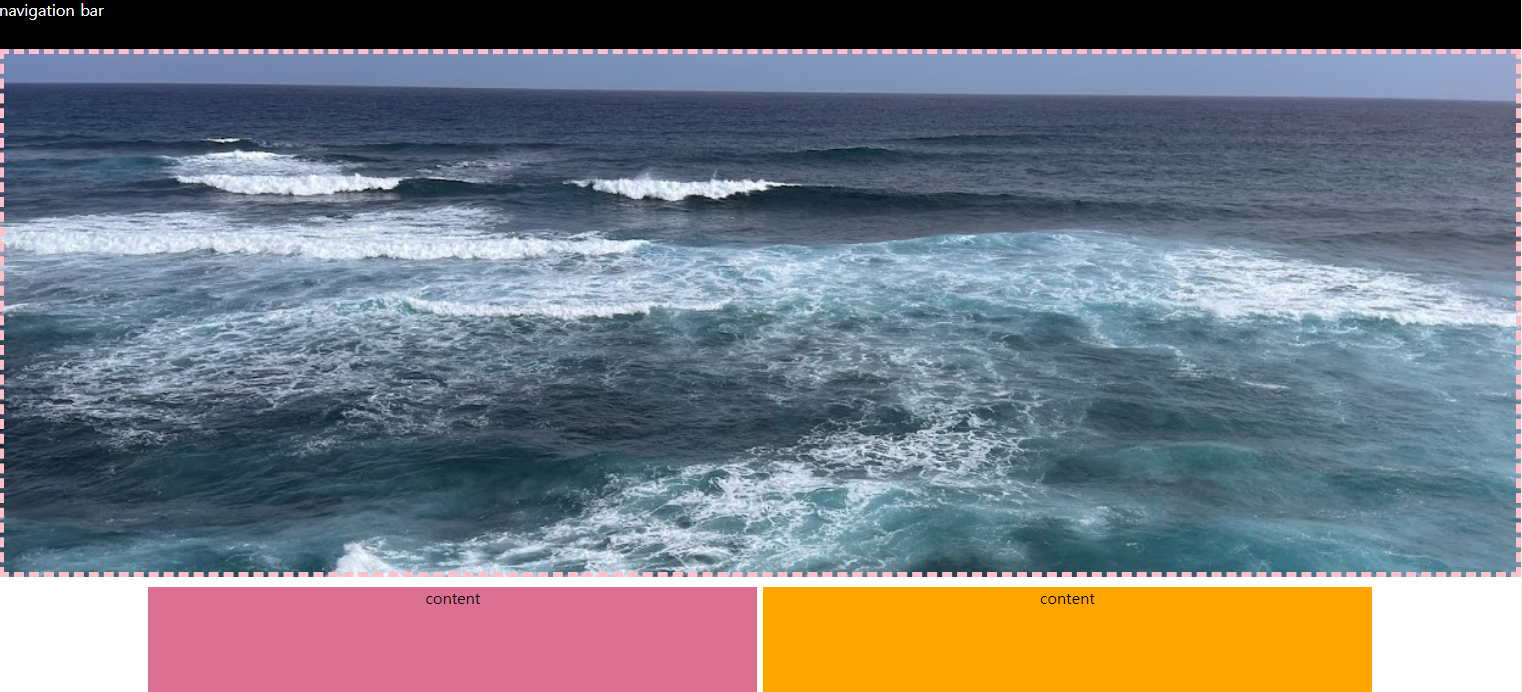
.container{ margin-top: 50px; background-image: url("./images/IMG_5733.jpg"); background-size:cover; background-repeat: no-repeat; background-position: left 0% top 50%; background-origin: border-box; background-clip: border-box; /* border: 5px dashed pink; */ width: 100%; height: 528px; }
결과적으로 이렇게 조정해서 원하는 페이지를 만들어 보았습니다!!
Reference
background-size - CSS: Cascading Style Sheets | MDN
The background-size CSS property sets the size of the element's background image. The image can be left to its natural size, stretched, or constrained to fit the available space.
developer.mozilla.org
background-position - CSS: Cascading Style Sheets | MDN
The background-position CSS property sets the initial position for each background image. The position is relative to the position layer set by background-origin.
developer.mozilla.org
728x90'Web-app > CSS' 카테고리의 다른 글
CSS font 중요한 property에 대해 알아보기 (0) 2023.10.22 CSS 상대단위 rem, em 알아보기 & viewport 에서의 단위 vw, vh, vmin, vmax 알아보기 (0) 2023.10.13 CSS property float와 clear 알아보기 (0) 2023.10.09 CSS property overflow 알아보기 & 실습 (0) 2023.10.08 CSS position property 알아보기 (0) 2023.10.08